FPGA Beginner Tutorial – VGA Experiment – FPGA Board for Beginner – Experiment 13
Experiment 13 VGA Experiment
13.1 Experiment Objective
- Master the principle of VGA implementation
- Design a simple VGA image display (The design here is a vertical color bar)
13.2 VGA Principle
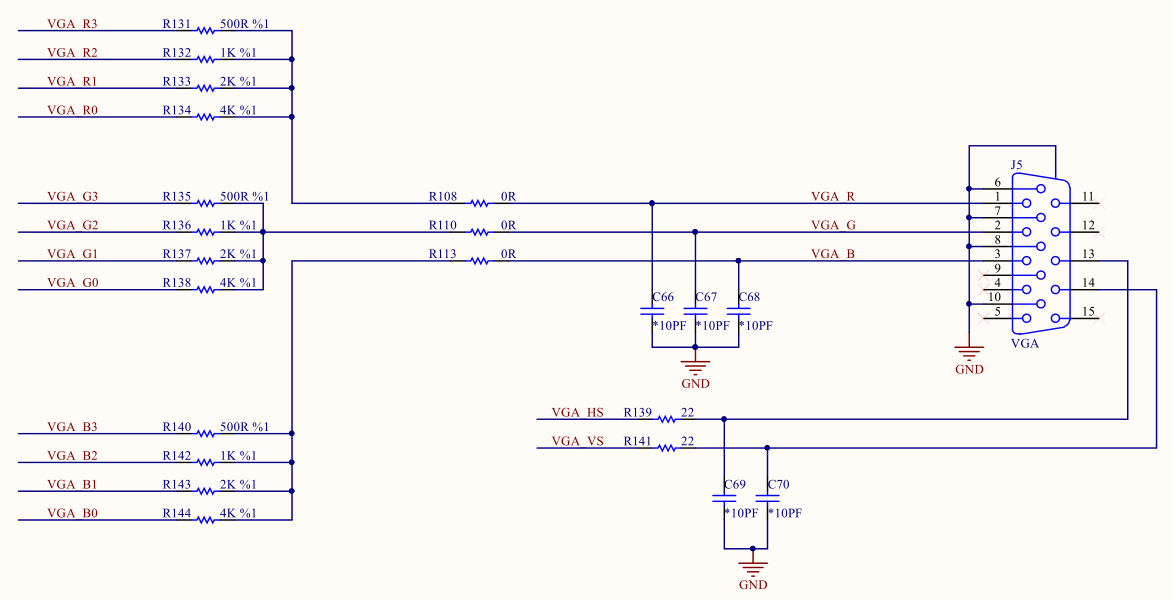
VGA (Video Graphics Array) is a computer display standard that IBM introduced in 1987 using analog signals. VGA is a low standard that is supported by most manufacturers. PCs must support the VGA standard before loading their own unique drivers. The schematic diagram of the VGA PCB is shown in Figure 13. 1
Fig 13. 1 PCB schematics
The VGA scanning mode on the display is divided into progressive scanning and interlaced scanning: progressive scanning is scanning from the top left corner of the screen, scanning from left to right point by point, each time a line is finished, the electron beam returns to the starting position of the next line on the left of the screen. During the process the CRT blanks the electron beam, and at the end of each line, synchronizes with the line sync signal; when all the lines are scanned, a frame is formed. The field sync signal is used for field synchronization and make the scan back to the top left of the screen, while performing field blanking, start the next frame. Interlaced scanning refers to scanning every other line in the scanning of electron beams. After scanning one screen and then returning to scan the remaining lines, the interlaced display flashes quickly, which may cause eye fatigue. (This experiment uses progressive scanning). See Fig 13. 2, 13. 3

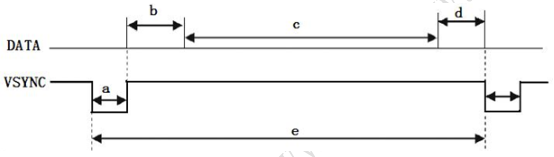
Fig 13. 2 Column synchronization timing

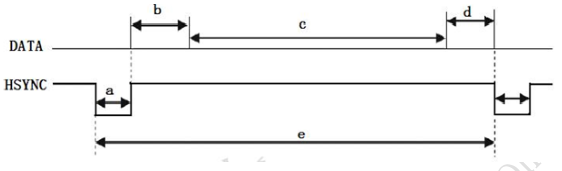
Fig 13. 3 Row synchronization timing
The definition of the row timing and column timing in the VGA requires a sync pulse (a segment), a display trailing edge (b segment), and a display timing segment (c segment) and a display leading edge (d segment). VGA industry standard display mode requirements: row synchronization, column synchronization is both negative, that is, the synchronization pulse is required to be a negative pulse. According to the VGA row timing, each row has a negative row sync pulse (a segment), which is the end mark of the data line and the start mark of the next row. After the sync pulse is the display trailing edge (b segment), during the display timing segment (c segment), the display is bright, and the RGB data drives each pixel on the row to display one row. At the end of a row is the display leading edge (d segment). No image is projected onto the screen outside the display timing period, but a blanking signal is inserted. The sync pulse, display trailing edge, and display leading edge are all within the line blanking interval. When the blanking is valid, the RGB signal is invalid and the screen does not display data.
The column timing of VGA is basically the same as the row timing analysis.
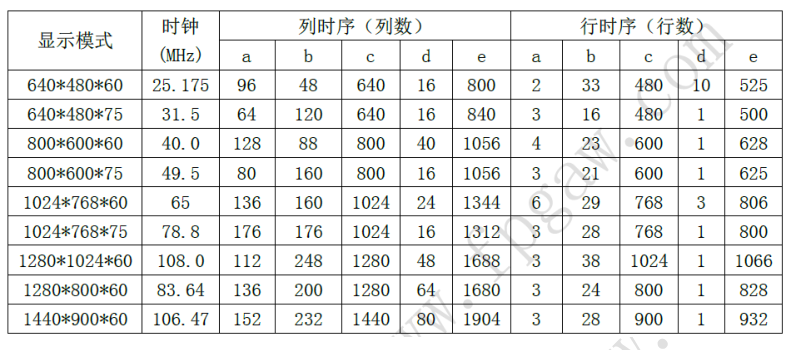
VGA also has many display standards. In this experiment, we use the standard of 640×480@60 Hz. The standard overview is shown in Fig 13. 4.

Rows
Columns
Clock
Display mode
Fig 13. 4 VGA display standard
Take the display standard 640*480*60 Hz of this experiment as an example. (640 is the number of columns, 480 is the number of rows, 60 Hz is the frequency to refresh a screen). Line timing: The number of lines corresponding to the screen is 525 (a + b + c + d = e segments), of which 480 (c segment) is the display row; each row has a line synchronization signal (a segment), which is 2 row periods Low level. Column timing: Each display line consists of 800 columns (a + b + c + d = e segments), where 640 (c segment) is the valid display areas, and each row has a row sync signal (a segment) of 96 column periods Low level.
13.3 Experiment
- Experimental design and module description
- Clock frequency division module (Refer to the previous experiment, call PLL)
- The main task of the control module (Refer to the project file vga_driver module) is to display the pixels to the active area.
- The main task of the display module (refer to the project file vga_display module) is to divide the display area and fill in the color as required in each block.
- Board downloading verification
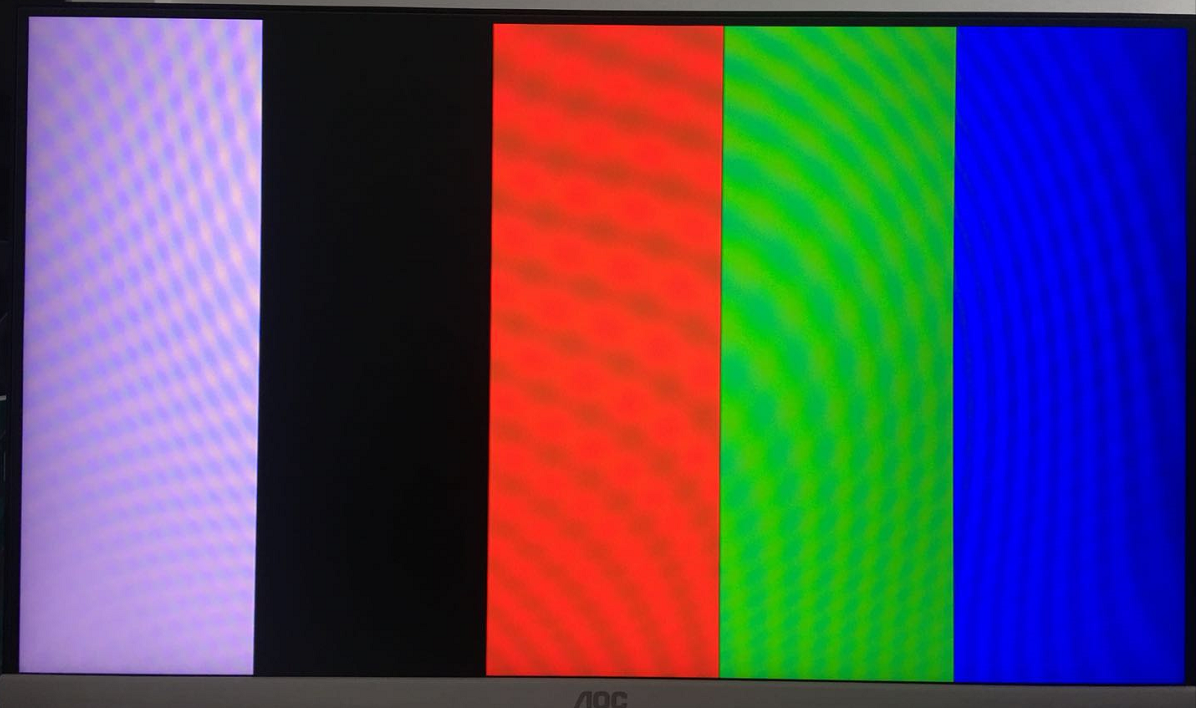
As shown in Fig 13. 5, the screen is divided into five vertical bars, white, black, red, green, and blue.

Fig 13. 5 VGA verification